How to use not() Selector Method in JQuery
This article describe about :not() Selector Method in JQuery.
Use :not() Selector method in jQuery
This method is used find all specific element to expect here.
All input elements that are not empty
The :not() method mostly use to another selector.
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("p:not(.intro)").css("background-color", "Yellow");
});
</script>
</head>
<body>
<h1>This is JQuery</h1>
<p class="intro">Use :not() Selector</p>
<p>I am Aman</p>
<p>Hello Wrold</p>
Who is your favorite:
<ul id="choose">
<li>My Self</li>
<li>My Friends</li>
</ul>
</body>
</html>
|
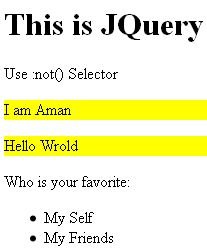
Output

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here