How to use lt() Selector Method in JQuery
This article describe about :lt() Selector Method in JQuery.
Use :lt() Selector method in jQuery
This method is used to find a specific index number less than a specified number.
In this method index number will be start at 0.
So the first element will have the index number 0 (not 1).
The :gt() method mostly use to another selector.
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("tr:lt(4)").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>Welcome to This Page</h1>
<table>
<tr>
<th>Student id</th>
<th>Name</th>
<th>College</th>
</tr>
<tr>
<td>101</td>
<td>Aman</td>
<td>SRGC</td>
</tr>
<tr>
<td>102</td>
<td>Devang</td>
<td>ARYAN</td>
</tr>
<tr>
<td>103</td>
<td>Vishu</td>
<td>BIT</td>
</tr>
<tr>
<td>104</td>
<td>Piyush</td>
<td>HIMT</td>
</tr>
<tr>
<td>105</td>
<td>Panky</td>
<td>UKL</td>
</tr>
</table>
</body>
</html>
|
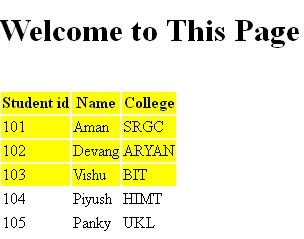
Output

You may also want to read these related articles here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here