How to use DOM Object GetElementById in JavaScript
In this article I am going to explain about DOM Object GetElementById() Method in JavaScript.
JavaScript DOM Object GetElementById() Method
JavaScript getElementById() method use for return the element that has id attribute with the specified value.
Syntax
|
document.getElementById("Id name")
|
Example
|
<html>
<head>
<script type="text/javascript">
function myfun() {
document.getElementById("cd").innerHTML = "Hello friends";
};
</script>
</head>
<body>
<h5 id="cd">
click the button for change this message</h5>
<button onclick="myfun()">
click me</button>
</body>
</html>
|
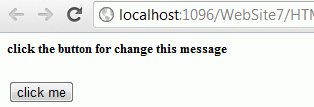
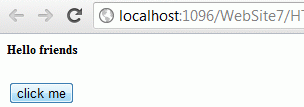
Output
Before Click button

After click button

You may also want to read these related articles: here
Ask Your Question
Got a programming related question? You may want to post your question here