This article demonstrates how to create and use the Border control in WPF using XAML.
Border control
Border control is a WPF (Window presentation Foundation) control that acts as a border. You can put one other control in it and it will act as border of the child control.
For example:
This example shows a simple demo of the Border control.
Now creating a Border control in XAML.
XAML code
<Border BorderBrush="Silver" BorderThickness="1" Height="100" HorizontalAlignment="Left" Margin="102,74,0,0" Name="Border1" VerticalAlignment="Top" Width="200" />
Some important property
BorderThickness - If the thickness is a positive value, the border is drawn inside the object's bounding box. If the thickness is negative, the border is drawn outside the object's bounding box.
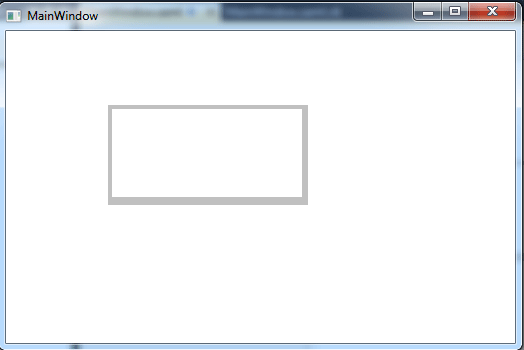
<Border BorderBrush="Silver" BorderThickness="4,4,6,8" Height="100" HorizontalAlignment="Left" Margin="102,74,0,0" Name="Border1" VerticalAlignment="Top" Width="200" />
The Border control looks like this.

Figure1.gif
Using BorderBrush property
The BorderBrush property is used to fill the border with the color.
XAML code
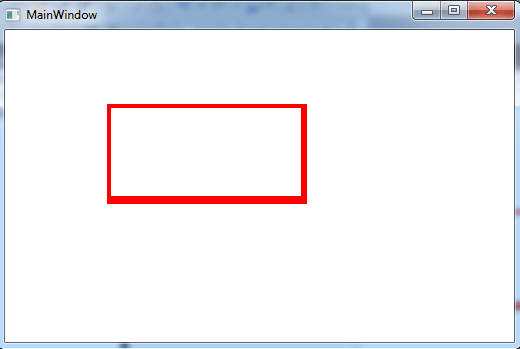
<Border BorderBrush="Red " BorderThickness="4,4,6,8" Height="100" HorizontalAlignment="Left" Margin="102,74,0,0" Name="Border1" VerticalAlignment="Top" Width="200" />
The Border control looks like this.

Figure2.gif
Using Background property
Background property can be used in the same manner as the BorderBrush property. The following example will demonstrates it:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Border BorderBrush="Red " BorderThickness="4,4,6,8" Height="100" HorizontalAlignment="Left" Margin="102,74,0,0" Name="Border1" VerticalAlignment="Top" Width="200">
<Border.Background>
<ImageBrush ImageSource="/WpfApplication75;component/Images/image1.jpg.gif" />
</Border.Background>
</Border>
</Grid>
</Window>
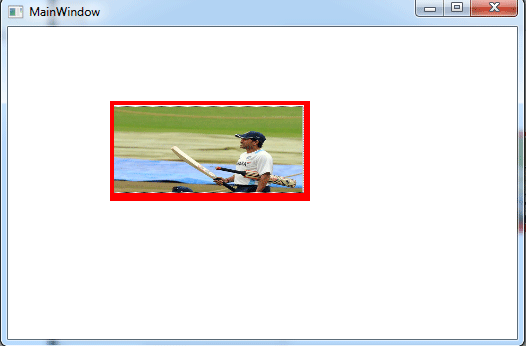
The Border control looks like this.

Figure3.gif