How to use trigger() Method Event in JQuery
This article describe about trigger() Method Event in jQuery.
trigger() Method Event in jQuery
This method generate the trigger on the specific selected element.
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input").select(function () {
$("input").after("Marked text!");
});
$("button").click(function () {
$("input").trigger("select");
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello" />
<br />
<button>Activate the select event of input field.</button>
</body>
</html>
|
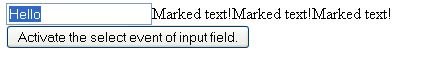
Output

Note: After each click on the button "Marked text!" increment by one.
Trigger an Event
Define a event to trigger for the selected element.
Syntax
|
$(selector).trigger(event,[param1,param2,...])
|
| Parameter |
Description |
| event |
Required. Define event to trigger for the selected element. |
| [param1, param2........] |
Optional. Define Additional parameter to pass for event handler. |
Trigger an Event Using an Event Object
It is define trigger for the selected element to run.
Syntax
|
$(selector).trigger(eventObj)
|
You may also want to read these related articles Click here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here