How to use JQuery Event focusin() Method
This article describe about jQuery Event focusin() Method.
jQuery Event focusin() Method
When element gets focus then focusin event occur. Means when you select element by a mouse click or by using "tab_navigation" this event occur.
When focusin event occur on the any child element, the foucsin() method define a function to run.
If any child element get focus then trigger occur unlike the focus() method.
Syntax
|
$(selector).focusin(function())
|
| Parameter |
Description |
| function() |
Required. It define the function that run if focusin event occur. |
Example
|
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div").focusin(function () {
$(this).css("background-color", "Red");
});
});
</script>
</head>
<body>
<div style="border: 2px solid yellow;padding:15px;">
Enter First name: <input type="text" /><br />
Enter Last name: <input type="text" />
</div>
<p>Click in the input field to get focus.</p>
</body>
</html>
|
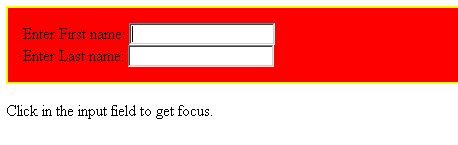
Output

Note: After click in the input field this output has come.
You may also want to read these related articles Click here
Ask Your Question
Got a programming related question? You may want to post your question here
Programming Answers here