Introduction:
When making the transition from ASP to ASP.NET, you will discover that paging through database records has become both remarkably simple and more difficult at the same time. The DataGrid control has made it easy to create a Web page that allows the user to page through the records of a database query.
Paging is the best option to display the large record in specify portion.
DataGrid support two mode of Paging:
- Default paging
- Custom paging
Default Paging:
Default paging is the easier of the two to implement, and can be done with just a few lines of code. However, realize that the default paging method retrieves all of the data, but then displays only a small subset of data to be displayed on the current page. That is, every time a user navigates to a different page of the data, the DataGrid re-retrieves all of the data.
Custom Paging:
When dealing with a small amount of data DataGrid provides custom paging. It is the way to select only those records that need to be displayed on a specific page.
Steps for paging:
There are the following steps for paging.
Step 1: Drop the DataGrid by using the following code:
<asp:DataGrid ID= "datagrid1" runat="server"></asp:DataGrid>
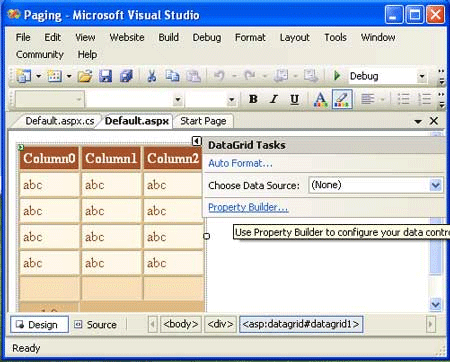
Step 2: DataGrid will display on the the page. If you want to change the format of DataGrid then click on right top corner you will see DataGrid Tasks as Auto Format and Property Builder property. Then select auto format property And change the format as you want.

Figure 1: DataGrid control.
Step 3: Writre the code on the page load.
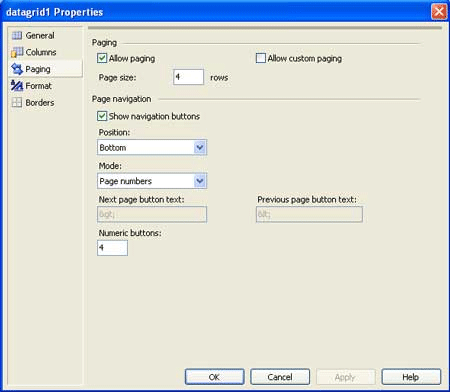
Step 4: Now click on Property Builder for paging. See the following figure.

Figure 2: Paging property in the DataGrid property.
Step 5: Select allowing paging and if you want Custom paging then select Allow Custom paging.
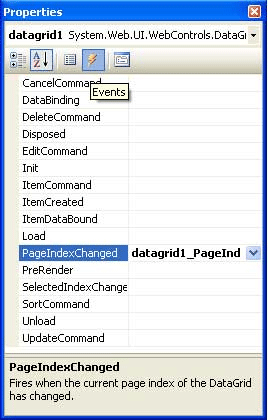
Step 6: Select the PageIndexChanged property.

Figure 3: Properties of the DataGrid.
Step 7: Write the code and debug the application.
For Example: In the following example you will learn about Default paging.
Default.aspx: This code is for Default paging.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Paging</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataGrid ID= "datagrid1" runat="server" AllowPaging="True" BackColor="#DEBA84"BorderColor="#804000" BorderStyle="None" BorderWidth="2px" CellPadding="3"OnPageIndexChanged="datagrid1_PageIndexChanged" PageSize="4" CellSpacing="2" Font-Bold="False" Font-Italic="False" Font-Overline="False" Font-Strikeout="False" Font-Underline="False" ShowFooter="True" >
<SelectedItemStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" Mode="NumericPages"
PageButtonCount="4" />
<ItemStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
</asp:DataGrid>
</div>
</form>
</body>
</html>
Default.aspx.cs:
Imports System
Imports System.Data
Imports System.Configuration
Imports System.Web
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Imports System.Data.SqlClient
Partial Public Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
Dim con As New SqlConnection("Data Source=(local);Initial Catalog=student;Integrated Security=True")
Dim da As New SqlDataAdapter("select*from student", con)
con.Open()
Dim ds As New DataSet()
da.Fill(ds)
datagrid1.DataSource = ds
datagrid1.DataBind()
con.Close()
End Sub
Protected Sub datagrid1_PageIndexChanged(ByVal source As Object, ByVal e AsDataGridPageChangedEventArgs)
datagrid1.CurrentPageIndex = e.NewPageIndex
End Sub
End Class
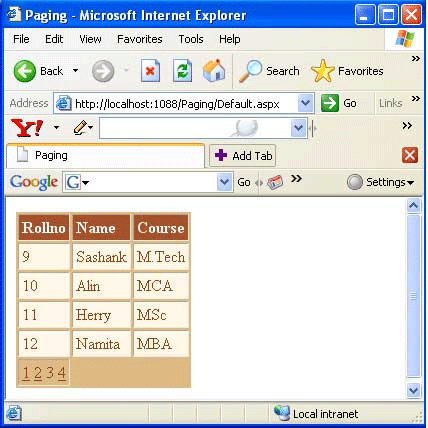
Output: In this example the position of paging is apply at bottom. You can click on any no. of page you will see that page. Suppose that if you want to see the record of page number three then click on three. You will see the following output.

Figure 4: Output of the given example.
Custom Paging: In this section you will learn about Custom paging.
Example of Custom paging:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Custom Paging</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DataGrid ID="datagrid1" runat="server" AllowCustomPaging="True" AllowPaging="True"OnPageIndexChanged="datagrid1_PageIndexChanged" BackColor="#C0C0FF" BorderColor="#999999"BorderStyle="Solid" BorderWidth="3px" CellPadding="4" CellSpacing="2" ForeColor="Black" >
<PagerStyle Mode="NumericPages" BackColor="#CCCCCC" ForeColor="Black"HorizontalAlign="Left" />
<SelectedItemStyle BackColor="#000099" Font-Bold="True" ForeColor="White" />
<ItemStyle BackColor="White" />
<HeaderStyle BackColor="Black" Font-Bold="True" ForeColor="White" />
</asp:DataGrid>
</div>
</form>
</body>
</html>
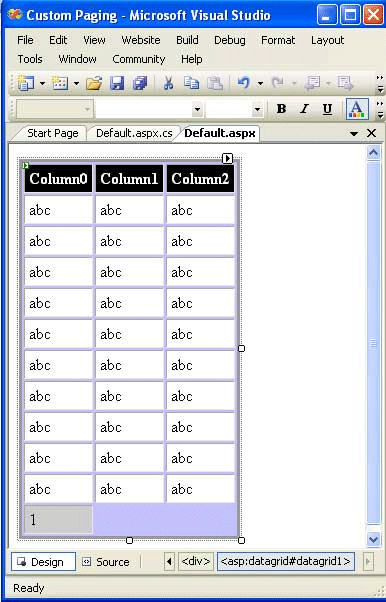
Design view of the above code is as follows:

Figure 5: DataGrid with Custom paging property.
Default.aspx.cs:
Imports System
Imports System.Data
Imports System.Configuration
Imports System.Web
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Imports System.Data.SqlClient
Partial Public Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
Dim con As New SqlConnection("Data Source=(local);Initial Catalog=student;Integrated Security=True")
Dim cmd As New SqlCommand("select*from student", con)
con.Open()
datagrid1.DataSource = cmd.ExecuteReader()
datagrid1.DataBind()
con.Close()
End Sub
Protected Sub datagrid1_PageIndexChanged(ByVal source As Object, ByVal e AsDataGridPageChangedEventArgs)
datagrid1.CurrentPageIndex = e.NewPageIndex
End Sub
End Class
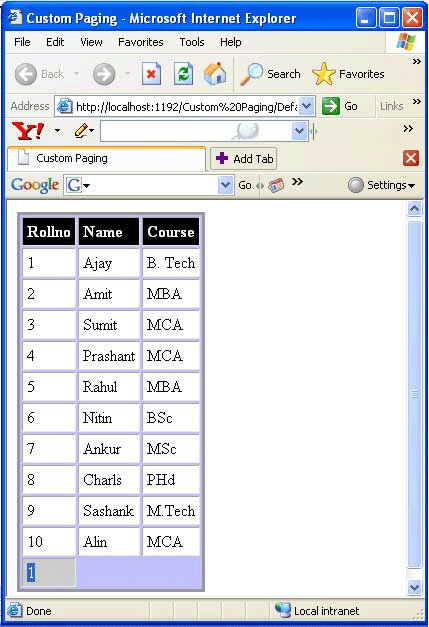
Output:

Figure 6: Output of the Custom paging.
In the Custom paging you can not change the page. It is use to display the short amount of data.
NOTE: THIS ARTICLE IS CONVERTED FROM C# TO VB.NET USING A CONVERSION TOOL. ORIGINAL ARTICLE CAN BE FOUND ON C# Corner (http://www.c-sharpcorner.com/).