Add GDI+ Paint Event Handler and Controls in VB.NET
In this article you will learn how to Add a Paint Event Handler to a Form and Controls in GDI+.
Adding a Paint Event Handler to a Form
Adding a paint event handler for any Control-derived class is pretty simple. We write an event handler that has two parameters, of types object and PaintEventArgs:
Private Sub MyPaintEventHandler(ByVal sender As Object, ByVal args As
System.Windows.Forms.PaintEventArgs)
End Sub
We can give the event handler whatever name we want. After implementing this event handler, we use the parameter args (which is a PaintEventArgs object) to get the Graphics object for the control. The following code delegates the vent handler for the Paint event:
Me.Paint += New System.Windows.Forms.PaintEventHandler(Me.MyPaintEventHandler)
The following code gives the paint event handler for a form:
Private Sub MyPaintEventHandler(ByVal sender As Object, ByVal args As
System.Windows.Forms.PaintEventArgs)
'Write your code here
End Sub
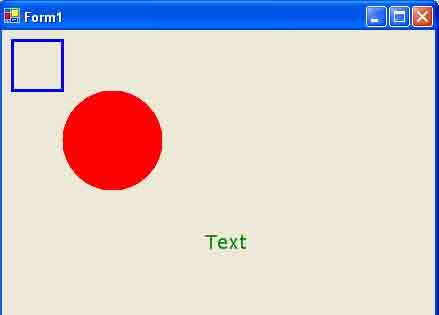
Now we can use the PrintEventArgs object to get the Graphics object associated with the form and use the Graphics object's methods and properties to draw and fill lines, curves, shapes, text, and images. Let's draw a rectangle, an ellipse, and some text on the form, as shown in Listing 13.1.
LISTING 13.1: Using the paint event handler to draw
Private Sub MyPaintEventHandler(ByVal sender
As Object, ByVal args As System.Windows.Forms.PaintEventArgs)
'Drawing a rectangle
args.Graphics.DrawRectangle(New Pen(Color.Blue, 3), New Rectangle(10, 10, 50, 50))
'Drawing an ellipse
args.Graphics.FillEllipse(Brushes.Red, newRectangle(60, 60, 100, 100))
'Drawing text
args.Graphics.DrawString("Text", New Font("Verdana", 14),
New SolidBrush(Color.Green), 200, 200)
End Sub
Figure 13.2 shows the output from Listing 13.1. Now if the form is covered by another window and the focus returns to the form, the code on the paint event handler will repaint the form.
Adding a Paint Event Handler to Windows Controls
As mentioned earlier, the paint event handler can be added to any Windows control that is inherited from the Control class, such as Button, ListBox, or DataGrid. In other words, each Windows control can have a paint event handler and a Graphics object, which represent the control as a drawing canvas. That means we can use a button or a list as a drawing canvas.

FIGURE 13.2: Drawing on a form
Let's add DataGrid and Button controls to a form. We will use the button and the data grid as our drawing canvases. Listing 13.2 adds the paint event methods of our Button1 and DataGrid1 controls.
LISTING 13.2: Adding a paint event handler for Windows control
'Adding a button's Paint event handler
Me.button1.Paint + =
New System.Windows.Form.PaintEventHandler
(Me.TheButtonPaintEventHadler)
'Adding a data grid's Paint event handler
Me.dataGrid1.Paint +=
New System.Windows.Forms.PaintEventHandler
(Me.TheDataGridPaintEventHandler)
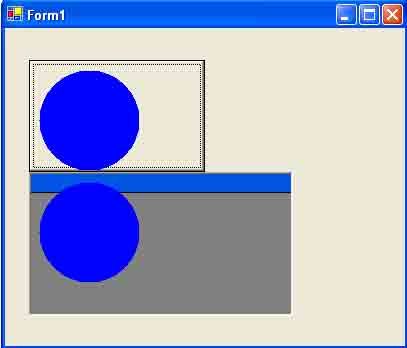
Listing 13.3 gives the code for the Button and DataGrid paint event handlers. This code is useful when we need to draw graphics shapes on a control itself. For example, a column of a data grid can be used to display images or graphics shapes. In our example we draw an ellipse on these controls, instead of drawing on a form. The PaintEventArgs.Graphics object represents the Graphics object associated with a particular control. Once you have the Graphics object of a control, you are free to call its draw and fill methods.
LISTING 13.3: Drawing on Windows controls
Private Sub TheButtonPaintEventHandler(ByVal sender As Object, ByVal btnArgs As
System.Windows.Forms.PaintEventArgs)
btnArgs.Graphics.FillEllipse(
Brushes.Blue,
10, 10, 100, 100)
End Sub
Private Sub TheDataGridPaintEventHandler(ByVal sender As Object, ByVal dtGridArgs As
System.Windows.Forms.PaintEventArgs)
dtGridArgs.Graphics.FillEllipse (
Brushes.Blue,
10, 10, 100, 100)
End Sub
Figure 13.3 shows the output of Listing 13.3. As you can see, a button or a data grid can function as a drawing canvas. The top left-hand corner of a control is the (0,0) coordinate of the canvas associated with that control.

FIGURE 13.3: Drawing on Windows controls
As this stage it is worth point big out another big advantage that GDI+ has over GDI: the flexibility to have a Graphics object associated with a control.